Привет, герой бизнеса!
В эпоху визуальных инноваций 3D-элементы становятся важной частью веб-дизайна, привлекая внимание пользователей и предоставляя бизнесу новые инструменты для создания уникальных интерфейсов.
От интерактивных моделей и анимаций до эффекта параллакса — возможности использования 3D на сайтах привлекают внимание и предоставляют бизнесу больше инструментов для создания уникальных и запоминающихся интерфейсов.
Какие реальные преимущества они дают для пользовательского опыта (UX) и как их использование влияет на конверсию? Давайте разберемся.
В эпоху визуальных инноваций 3D-элементы становятся важной частью веб-дизайна, привлекая внимание пользователей и предоставляя бизнесу новые инструменты для создания уникальных интерфейсов.
От интерактивных моделей и анимаций до эффекта параллакса — возможности использования 3D на сайтах привлекают внимание и предоставляют бизнесу больше инструментов для создания уникальных и запоминающихся интерфейсов.
Какие реальные преимущества они дают для пользовательского опыта (UX) и как их использование влияет на конверсию? Давайте разберемся.
Почему 3D-элементы так важны для UX?
3D-графика привлекает внимание пользователей, позволяя им оставаться на странице и взаимодействовать с контентом.
Исследования показывают, что элементы, вызывающие визуальный интерес и позволяющие пользователю управлять объектами (например, трансформировать модель продукта), создают ощущение контроля и более тесную связь с контентом.
Это особенно важно для сайтов, ориентированных на продажу, поскольку добавленная интерактивность может убедить пользователя в качественных характеристиках товара и вызвать желание купить его.
Исследование конверсии
Использование 3D-контента дает возможность более подробно изучить продукт или услугу, что может увеличить вероятность покупки. Например, интерактивная модель позволяет рассматривать товары с разных ракурсов — особенно актуально для платформ электронной коммерции.
По данным исследований, такие элементы могут повысить конверсию на 15-30%, так как пользователи чувствуют, что получили больше информации о продукте.
Исследования показывают, что элементы, вызывающие визуальный интерес и позволяющие пользователю управлять объектами (например, трансформировать модель продукта), создают ощущение контроля и более тесную связь с контентом.
Это особенно важно для сайтов, ориентированных на продажу, поскольку добавленная интерактивность может убедить пользователя в качественных характеристиках товара и вызвать желание купить его.
Исследование конверсии
Использование 3D-контента дает возможность более подробно изучить продукт или услугу, что может увеличить вероятность покупки. Например, интерактивная модель позволяет рассматривать товары с разных ракурсов — особенно актуально для платформ электронной коммерции.
По данным исследований, такие элементы могут повысить конверсию на 15-30%, так как пользователи чувствуют, что получили больше информации о продукте.
Какие 3D-элементы можно добавить на сайт?
1. Интерактивные 3D-модели.
Пользователь может вращать модель продукта, учитывать ее масштаб и рассматривать детали, что особенно ценно для интернет-магазинов. Например, на сайте, продающем электронику, такие модели помогают покупателю увидеть все элементы устройства, понять его форму и функции.
2. Анимация и микроанимация.
Даже небольшие анимации, такие как плавное появление элементов при прокрутке или кнопки переключения на ведение, могут сделать сайт более оживленным и увлекательным. Микро-анимации улучшают восприятие интерфейса, подсказывая пользователю, что и где можно кликнуть или активировать.
3. Параллакс-эффекты.
Эффект параллакса создает иллюзию, когда элементы на переднем плане и на заднем плане движутся с разной скоростью. Это особенно ярко выглядит на тематических сайтах, добавляя больше динамики и анимации в процесс просмотра.
4. Интерактивные 3D-карты и схемы.
Для компаний, которые производят сложные продукты или услуги, 3D-схемы и карты помогают пользователю визуализировать объекты, изучать этапы использования продукта.
Пользователь может вращать модель продукта, учитывать ее масштаб и рассматривать детали, что особенно ценно для интернет-магазинов. Например, на сайте, продающем электронику, такие модели помогают покупателю увидеть все элементы устройства, понять его форму и функции.
2. Анимация и микроанимация.
Даже небольшие анимации, такие как плавное появление элементов при прокрутке или кнопки переключения на ведение, могут сделать сайт более оживленным и увлекательным. Микро-анимации улучшают восприятие интерфейса, подсказывая пользователю, что и где можно кликнуть или активировать.
3. Параллакс-эффекты.
Эффект параллакса создает иллюзию, когда элементы на переднем плане и на заднем плане движутся с разной скоростью. Это особенно ярко выглядит на тематических сайтах, добавляя больше динамики и анимации в процесс просмотра.
4. Интерактивные 3D-карты и схемы.
Для компаний, которые производят сложные продукты или услуги, 3D-схемы и карты помогают пользователю визуализировать объекты, изучать этапы использования продукта.
Когда использование 3D будет уместно?
- Интернет-магазины и сайты электронной коммерции: интерактивные модели дают покупателям большую уверенность в товаре, они позволяют изучить продукт так, как если бы покупатели держали его в руках.
- Корпоративные сайты и презентационные страницы: если продукт имеет уникальные характеристики или технологии, которые можно показать в 3D, это поможет выделить компанию среди конкурентов.
- Образовательные сайты: платформы для обучения сложным темам, таким как анатомия или техника, становятся более понятными и наглядными благодаря добавлению интерактивного 3D-контента.
- Креативные и портфолио-сайты: для дизайна и искусства 3D-графика обеспечивает эффективную и доступную демонстрацию мастерства и уникальности проектов.
Когда 3D может перегрузить интерфейс
- Сайты с большим количеством информации: если сайт содержит много текстового контента, добавление 3D может затруднить восприятие. В таких случаях лучше использовать минималистичные анимации или статические изображения.
- Сайты с высокой посещаемостью и ограничениями по скорости загрузки: крупные 3D-объекты увеличивают объем данных страницы и могут замедлять ее загрузку, особенно на мобильных устройствах. Если цель сайта — быстрый доступ к информации, лучше сосредоточиться на легкой анимации.
- Когда аудитория не знакома с технологиями: в некоторых отраслях пользователи не обращаются к 3D-элементам, и такие визуальные решения могут вызвать трудности. Например, в таких отраслях, как бухгалтерия или юридические услуги, пользователи не ожидают наблюдения за 3D-элементами и редко с ними взаимодействуют. Сложные визуальные решения могут привести к возникновению трудности в восприятии ключевой информации.
Важен интерфейс под целевую аудиторию.
Советы по использованию 3D-элементов для настройки UX
- Оптимизируйте ресурсы: 3D-модели и анимация могут увеличивать нагрузку на сервер и замедлять загрузку страницы, поэтому используйте специализированные форматы файлов, такие как GLTF, которые имеют меньший вес.
- Проверьте скорость загрузки: скорость сайта остается критическим фактором для удержания пользователей. Проверьте, как долго загружаются страницы с 3D-элементами, особенно на мобильных устройствах. Если загрузка занимает слишком много времени, можно использовать технологию ленивой загрузки (lazy loading). Ленивая загрузка, или lazy loading, — это технология, которая загружает контент только тогда, когда он становится необходим пользователю, обычно по мере прокрутки страницы. Например, на веб-сайте с большим количеством изображений или 3D-контента пользователю сначала отображаются только те элементы, которые видны в области экрана. Остальной контент загружается постепенно, когда пользователь прокручивает страницу вниз и приближается к нему. Это снижает нагрузку на сервер и ускоряет первоначальную загрузку страницы, улучшая пользовательский опыт, особенно на мобильных устройствах и при медленном интернет-соединении.
- Адаптивность для мобильных устройств: 3D-элементы, особенно параллакс и модели, не всегда отображаются корректно на маленьких экранах. Для мобильных пользователей лучше предложить упрощенную версию, сохраняющую важные 3D-элементы только на десктопной версии сайта.
- Используйте 3D для направленного взаимодействия: создавайте подсказки и визуальные указатели, чтобы пользователю было понятно, как он может взаимодействовать с 3D-элементом. Например, добавьте подсветку в активные области модели или плавные инструкции для первых пользователей.
- Анализируйте поведение пользователей: следите за аналитикой, чтобы понять, как пользователи взаимодействуют с 3D-контентом. Это помогает определить, какие элементы привлекают внимание, а какие могут быть лишними.
Примеры из нашей практики
Для вашего вдохновения мы добавили примеры наших кейсов с 3D-решениями — посмотрите, как это работает на практике!
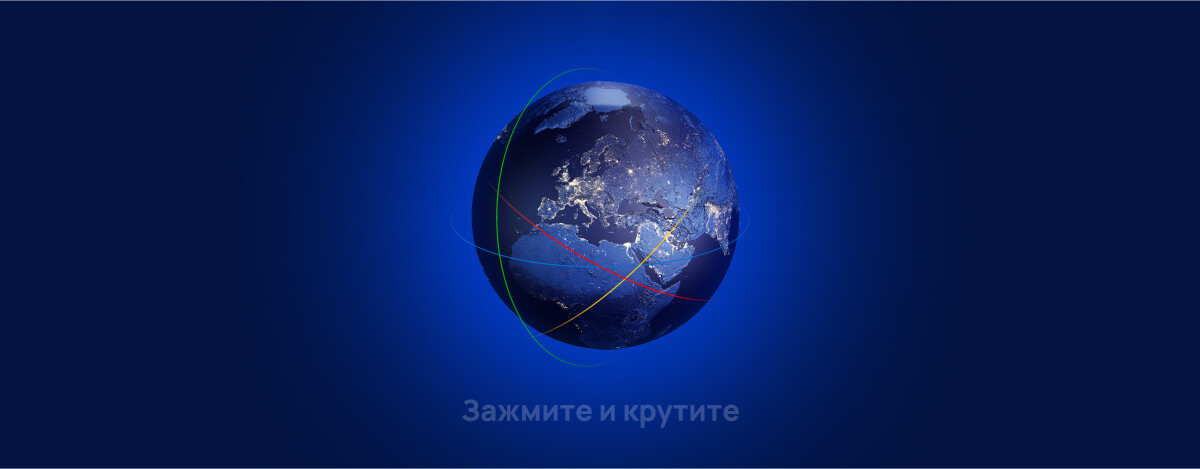
На главной странице реализовали интерактивный глобус, на котором отображаются все регионы присутствия компании. Глобус разработан с использованием технологий WebGL. На внутренних страницах добавили в подложки изображения неба в разделе «Глобальный бренд», земной шар в разделе «О компании».

Пример 2. Фирменный стиль для Меридиан Глобал
Использовали 3D-элементы при разработке фирменного стиля для группы компаний Меридиан Глобал, которые объединяет лидерство в автоматизации, упаковке и маркировке.
Использовали 3D-элементы при разработке фирменного стиля для группы компаний Меридиан Глобал, которые объединяет лидерство в автоматизации, упаковке и маркировке.


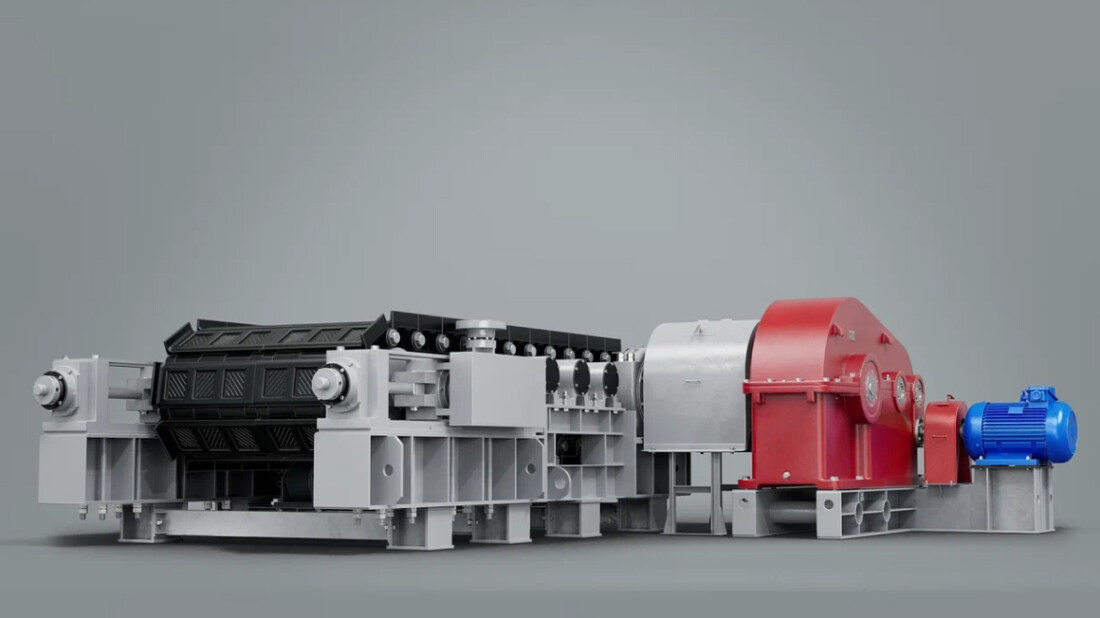
Пример 3. АМЗ: Корпоративный сайт для лидера промышленности с 220-летней историей - инновации, масштаб и готовность к новым вызовам
Наши проектировщики создали 17 реалистичных 3D-моделей.
Получившиеся изображения используются не только на сайте, но и в других промо-материалах предприятия: буклетах, прайс-листах, презентациях, digital-рекламе.
Наши проектировщики создали 17 реалистичных 3D-моделей.
Получившиеся изображения используются не только на сайте, но и в других промо-материалах предприятия: буклетах, прайс-листах, презентациях, digital-рекламе.

Заключение
3D-элементы — это не просто визуальный тренд, это инструмент для улучшения UX и повышения конверсии.
Грамотно внедренные 3D-модели, анимации и эффекты параллакса способны придать сайту уникальность, повысить его привлекательность и усилить вовлеченность пользователей.
Более подробно с примерами наших работ по 3D-визуализации можно ознакомиться на нашем сайте в разделе "3D визуализация"
Если у вас есть проект, который вы хотите "оживить" с помощью 3D-визуализации, давайте обсудим, как мы можем помочь!
Свяжитесь с нами — вместе подберем лучший вариант для вашего бизнеса.
Грамотно внедренные 3D-модели, анимации и эффекты параллакса способны придать сайту уникальность, повысить его привлекательность и усилить вовлеченность пользователей.
Более подробно с примерами наших работ по 3D-визуализации можно ознакомиться на нашем сайте в разделе "3D визуализация"
Если у вас есть проект, который вы хотите "оживить" с помощью 3D-визуализации, давайте обсудим, как мы можем помочь!
Свяжитесь с нами — вместе подберем лучший вариант для вашего бизнеса.
Успехов в делах!