Привет, герой бизнеса!
Claymorphism — это современный стиль графического дизайна, вдохновленный пластилиновыми текстурами и объемными формами. Эта тенденция, появившаяся в развитии как неоморфизм, отличается большей яркостью и акцентом на «ручную» эстетику, делая интерфейсы более живыми и дружелюбными.
Сегодня рассмотрим Claymorphism, как популярную тенденцию в веб-дизайне: как компании используют этот стиль в своих проектах, какие преимущества он предлагает, и в каких случаях его использование наиболее оправдано.
Claymorphism — это современный стиль графического дизайна, вдохновленный пластилиновыми текстурами и объемными формами. Эта тенденция, появившаяся в развитии как неоморфизм, отличается большей яркостью и акцентом на «ручную» эстетику, делая интерфейсы более живыми и дружелюбными.
Сегодня рассмотрим Claymorphism, как популярную тенденцию в веб-дизайне: как компании используют этот стиль в своих проектах, какие преимущества он предлагает, и в каких случаях его использование наиболее оправдано.
Что такое Claymorphism?
Claymorphism, как стиль, сочетает в себе следующие визуальные элементы:
Этот подход часто используется для создания интерфейсов, которые должны быть понятными и включать положительные эмоции.
- Мягкие формы: закругленные края и плавные линии, создающие ощущение «ручной работы».
- Яркие градиенты: преобладание насыщенных цветов, которые усиливают визуальный эффект.
- Двухслойная тень: подчеркнутый объём и глубина, благодаря чему элементы выглядят более отчетливо и привлекательно.
- Игривость: общая легкость и непринужденность стиля.
Этот подход часто используется для создания интерфейсов, которые должны быть понятными и включать положительные эмоции.
Примеры брендов, успешно внедряющих Claymorphism
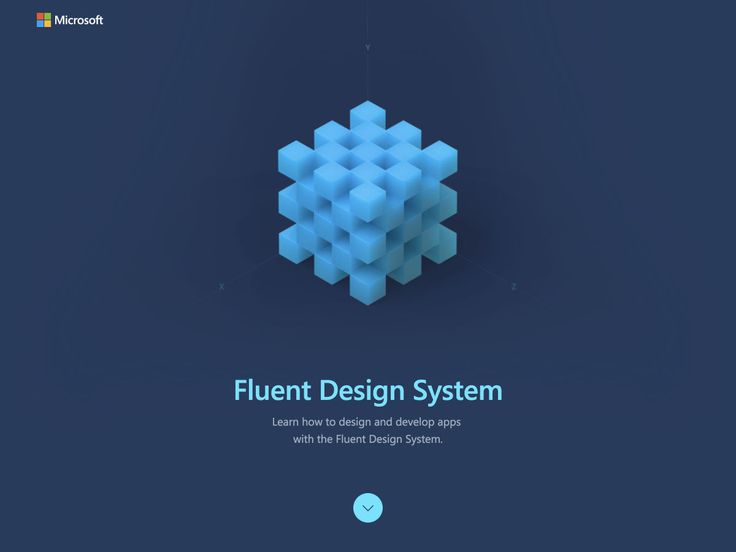
Microsoft: Fluent Design System
Microsoft активно применяет элементы Claymorphism в своей системе проектирования Fluent Design, которая используется в Windows и приложениях Microsoft 365. Объемные кнопки, мягкие двухслойные тени и плавные формы позволяют создать визуальную комфортность и форму понятных интерфейсов. Например, такие элементы можно увидеть в приложениях Outlook, Teams и в обновлениях Windows 11.
Microsoft активно применяет элементы Claymorphism в своей системе проектирования Fluent Design, которая используется в Windows и приложениях Microsoft 365. Объемные кнопки, мягкие двухслойные тени и плавные формы позволяют создать визуальную комфортность и форму понятных интерфейсов. Например, такие элементы можно увидеть в приложениях Outlook, Teams и в обновлениях Windows 11.

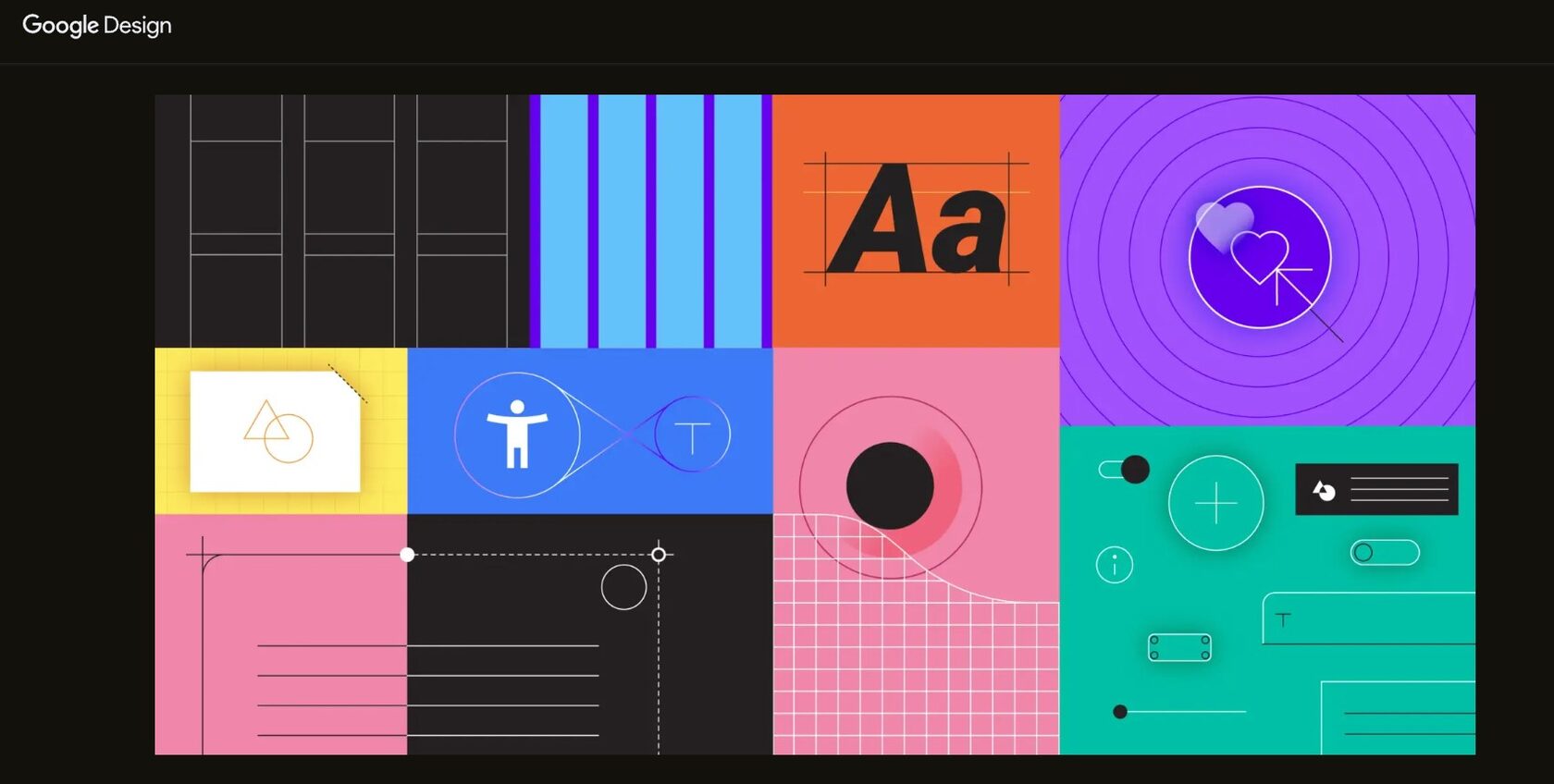
Google: Material You
Google интегрировал Claymorphism в свою обновленную систему Material You, которая впервые была представлена в Android 12. Объемные кнопки, закругленные формы и яркие акценты используются для настройки интерфейсов под предпочтения пользователя. Этот подход делает элементы интерфейса более индивидуальными и «живыми», особенно в элементах системных приложений Google, таких как Календарь Google и Сообщения Google.
Google интегрировал Claymorphism в свою обновленную систему Material You, которая впервые была представлена в Android 12. Объемные кнопки, закругленные формы и яркие акценты используются для настройки интерфейсов под предпочтения пользователя. Этот подход делает элементы интерфейса более индивидуальными и «живыми», особенно в элементах системных приложений Google, таких как Календарь Google и Сообщения Google.

Spotify
Spotify экспериментировал с Claymorphism в своих рекламных кампаниях и некоторых элементах интерфейса. Например, пластилиновые текстуры и объемные кнопки можно увидеть в визуалах, созданных для специальных плейлистов или промо-акций. Это делает их дизайн более дружелюбным и вызывает доверие у пользователей.
Spotify экспериментировал с Claymorphism в своих рекламных кампаниях и некоторых элементах интерфейса. Например, пластилиновые текстуры и объемные кнопки можно увидеть в визуалах, созданных для специальных плейлистов или промо-акций. Это делает их дизайн более дружелюбным и вызывает доверие у пользователей.

Преимущества использования Клейморфизма
Улучшенный пользовательский опыт. Объемные элементы с мягкими оттенками создают ощущение «тактильности», делая интерфейс понятным. Это особенно важно для мобильных приложений, где визуальные эффекты реагируют на взаимодействие.
Узнаваемость бренда. В отличие от плоского дизайна (Flat), Claymorphism отличается объёмностью и насыщенностью цвета. Это помогает бренду стать популярным и выделять на фоне конкурентного окружения.
Узнаваемость бренда. В отличие от плоского дизайна (Flat), Claymorphism отличается объёмностью и насыщенностью цвета. Это помогает бренду стать популярным и выделять на фоне конкурентного окружения.
Гибкость в применении. Claymorphism можно адаптировать для проектов различных типов, от креативных до более формальных. Например:
- Для игровых приложений — динамичные объемные элементы и яркие акценты, которые увеличивают скорость обработки.
- Для внешних порталов — минималистичные значки с легкими тенями, сохраняющие стиль и функциональность.
Современные технологии. Использование современных инструментов, таких как CSS3 и WebGL, позволяет реализовать Claymorphism без чрезмерных затрат. Новейшие технологии обеспечивают гибкость, визуальную привлекательность и отличную производительность интерфейсов даже на мобильных устройствах.
Как внедрить Claymorphism в проект: практические советы
Внедряйте элементы постепенно, применяя их к таким элементам интерфейса, как кнопки, карточки или значки. Это позволит протестировать, как пользователи воспринимают стиль, и определить, действительно ли он подходит вашему проекту.
Соблюдайте баланс. Избегайте визуального перенасыщения, сочетая Claymorphism с минимализмом. Используйте объемные элементы для акцентных зон, например, призывов к действию (CTA), и сохраняйте лаконичность остального интерфейса.
Добавьте анимацию. Легкие анимации, например, плавное изменение форм в ответ на действие пользователя, делают интерфейс более живым и интерактивным. Такие детали привлекают внимание, создают положительное впечатление и улучшают пользовательский опыт.
Оптимизируйте производительность. Для создания объемных элементов используйте CSS, а не растровую графику. Это уменьшит размер файлов и ускорит загрузку страниц, особенно на мобильных устройствах.
Соблюдайте баланс. Избегайте визуального перенасыщения, сочетая Claymorphism с минимализмом. Используйте объемные элементы для акцентных зон, например, призывов к действию (CTA), и сохраняйте лаконичность остального интерфейса.
Добавьте анимацию. Легкие анимации, например, плавное изменение форм в ответ на действие пользователя, делают интерфейс более живым и интерактивным. Такие детали привлекают внимание, создают положительное впечатление и улучшают пользовательский опыт.
Оптимизируйте производительность. Для создания объемных элементов используйте CSS, а не растровую графику. Это уменьшит размер файлов и ускорит загрузку страниц, особенно на мобильных устройствах.
Заключение
Claymorphism— это тренд, который делает веб-дизайн более ярким, дружелюбным и «тактильным». Такие компании, как Microsoft и Google, уже активно внедряют этот стиль, подчеркивая свою креативность и инновационный подход.
Однако всегда важно учитывать специфику бренда и возможные технические ограничения. При грамотном использовании Claymorphism не только улучшит пользовательский опыт, но и поможет вашему проекту выделиться среди конкурентов.
Однако всегда важно учитывать специфику бренда и возможные технические ограничения. При грамотном использовании Claymorphism не только улучшит пользовательский опыт, но и поможет вашему проекту выделиться среди конкурентов.
Что мы делаем в рамках дизайна:
- Веб-дизайн под задачи бизнеса
- Проектирование интерфейсов и прототипирование
- Поддержка и развитие текущего дизайна
- Создание дизайн-систем для масштабирования
- 3D-моделирование под продукт или презентации
- Разработка логотипов и фирменного стиля
- Гайдлайны и брендбуки для единообразия на всех носителях
Подробнее — на странице наших услуг
Посмотрите примеры, изучите кейсы и узнайте, как мы помогаем бизнесу выделяться и расти.
А если нужно помочь разобраться — пишите! Подскажем, какой формат подойдёт именно вам: быстро, честно и по делу.
Успехов в делах!
Посмотрите примеры, изучите кейсы и узнайте, как мы помогаем бизнесу выделяться и расти.
А если нужно помочь разобраться — пишите! Подскажем, какой формат подойдёт именно вам: быстро, честно и по делу.
Успехов в делах!