Привет, герой бизнеса!
Веб-дизайн — это сфера, которая развивается с огромной скоростью. Технологические прорывы, изменения в пользовательских ожиданиях и глобальные тренды стимулируют дизайнеров и бизнесы быть на шаг впереди.
В 2025 году веб-дизайн обещает стать еще более интерактивным, персонализированным и эстетически разнообразным. Разберем основные тренды, которые будут актуальны в ближайшем будущем.
Веб-дизайн — это сфера, которая развивается с огромной скоростью. Технологические прорывы, изменения в пользовательских ожиданиях и глобальные тренды стимулируют дизайнеров и бизнесы быть на шаг впереди.
В 2025 году веб-дизайн обещает стать еще более интерактивным, персонализированным и эстетически разнообразным. Разберем основные тренды, которые будут актуальны в ближайшем будущем.
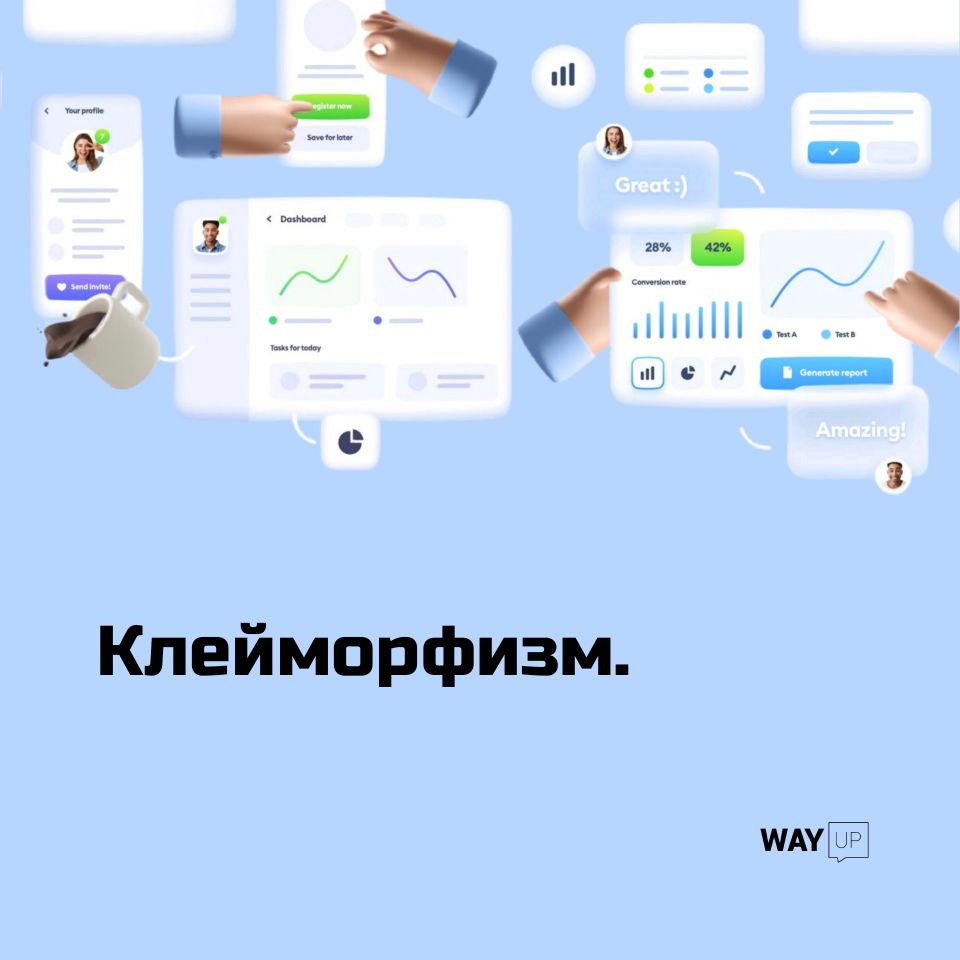
1. Клейморфизм: новое дыхание материалам
Клейморфизм (Claymorphism) продолжит завоевывать популярность. Этот стиль напоминает пластилин, добавляя мягкие объемные элементы и реалистичную текстуру. Его особенности:
Клейморфизм особенно хорошо работает в проектах для детей, образовательных платформах и брендах, стремящихся к созданию дружелюбного и игривого имиджа.
Более подробно про объемный тренд в веб-дизайне можно прочитать в нашей статье.
- Яркие, насыщенные цвета.
- Объемные формы с градиентами.
- Приятный тактильный эффект, который делает элементы визуально “ощутимыми”.
Клейморфизм особенно хорошо работает в проектах для детей, образовательных платформах и брендах, стремящихся к созданию дружелюбного и игривого имиджа.
Более подробно про объемный тренд в веб-дизайне можно прочитать в нашей статье.

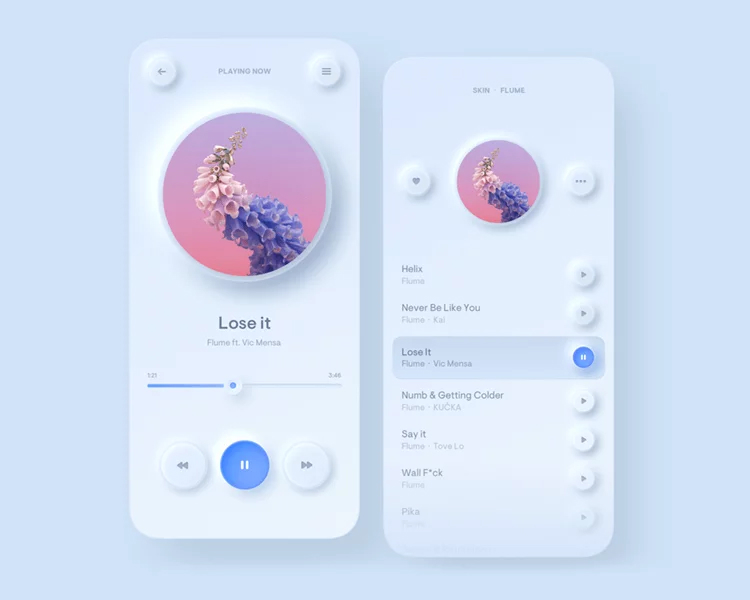
2. Неоморфизм: сдержанный минимализм
Неоморфизм, который стремительно набрал популярность в прошлом, переосмысливается. В 2025 году он будет использоваться точечно, акцентируя внимание на:
Главный вызов — избежать чрезмерной монотонности и улучшить контрастность для лучшей читаемости.
- Интерфейсах приложений.
- Кнопках и интерактивных элементах.
- Элементах, требующих мягкого визуального перехода.
Главный вызов — избежать чрезмерной монотонности и улучшить контрастность для лучшей читаемости.

3. Динамические цветовые схемы
Светлая и темная темы стали стандартом, а следующим этапом станут динамические цветовые схемы, которые подстраиваются под:
Благодаря технологиям CSS и JavaScript такие решения становятся все проще в реализации.
- Время суток.
- Окружающее освещение.
- Предпочтения пользователя.
Благодаря технологиям CSS и JavaScript такие решения становятся все проще в реализации.
4. Интеграция AI и персонализация
Искусственный интеллект меняет правила игры. Веб-сайты смогут адаптироваться к каждому пользователю:
Примеры таких технологий уже используются на крупных платформах, и к 2025 году это станет стандартом.
- Персонализированные интерфейсы.
- Контент, основанный на предпочтениях пользователя.
- Автоматическая оптимизация на основе анализа поведения.
Примеры таких технологий уже используются на крупных платформах, и к 2025 году это станет стандартом.
5. Виртуальные и дополненные реальности (VR/AR)
С ростом популярности метавселенной и Web3, внедрение AR и VR в веб-дизайн станет привычным. Это могут быть:
- Виртуальные туры для недвижимости, ресторанов или музеев.
- AR-элементы для интернет-магазинов (например, примерка мебели в интерьере).
- 3D-интерактивные элементы на главных страницах.
6. Живой текст
Анимация текста, которая меняется при скроллинге или взаимодействии, станет еще популярнее. Это не просто визуальный эффект, а способ привлечь внимание к ключевым сообщениям.
7. Экологичный дизайн
Эко-сознательность становится важной частью брендинга, и веб-дизайн не остается в стороне.
Тренды:
Тренды:
- Упрощенные сайты с меньшей нагрузкой на сервер.
- Минималистичные элементы для экономии энергии устройств.
- Использование “зеленых” хостингов.
8. 3D-элементы и иммерсивные интерфейсы
3D-графика становится проще в разработке и интеграции благодаря новым инструментам. В 2025 году мы увидим:
- 3D-логотипы и анимации.
- Объемные кнопки и элементы интерфейса.
- Полноценные 3D-сцены прямо в браузере.
9. Голосовые пользовательские интерфейсы (VUI)
Голосовые интерфейсы перестают быть экспериментом и входят в обиход.
Они особенно полезны для:
Они особенно полезны для:
- Людей с ограниченными возможностями.
- Мобильных пользователей.
- Быстрого выполнения задач.
10. Максимальная доступность (Accessibility)
В 2025 году сайты должны быть удобными для всех.
Это значит:
Это значит:
- Контрастные цветовые схемы.
- Поддержка экранных дикторов.
- Простая навигация с клавиатуры.
Заключение
Веб-дизайн 2025 года будет ориентирован на пользователя как никогда раньше. Дружелюбность, персонализация и технологичность станут ключевыми аспектами. Для бизнеса это возможность выделиться, улучшить взаимодействие с аудиторией и стать ближе к современным тенденциям.
Какие из этих трендов вы готовы применить уже сейчас? Возможно, 2025 год станет годом вашего нового, вдохновляющего веб-проекта.
Какие из этих трендов вы готовы применить уже сейчас? Возможно, 2025 год станет годом вашего нового, вдохновляющего веб-проекта.
Что мы делаем в рамках дизайна:
- Веб-дизайн под задачи бизнеса
- Проектирование интерфейсов и прототипирование
- Поддержка и развитие текущего дизайна
- Создание дизайн-систем для масштабирования
- 3D-моделирование под продукт или презентации
- Разработка логотипов и фирменного стиля
- Гайдлайны и брендбуки для единообразия на всех носителях
Подробнее — на странице наших услуг
Посмотрите примеры, изучите кейсы и узнайте, как мы помогаем бизнесу выделяться и расти.
А если нужно помочь разобраться — пишите! Подскажем, какой формат подойдёт именно вам: быстро, честно и по делу.
Успехов в делах!




