Привет, герой бизнеса!
В 2025 году сайты представляют собой полноценные цифровые платформы продаж, сервиса и взаимодействия с клиентом.
Редизайн уже давно перестал быть капризом маркетинга — это инструмент повышения эффективности бизнеса. Но, как показывает практика в России, при неправильном подходе редизайн оборачивается бесконечным ремонтом, выгоранием команды и неудовлетворённостью пользователей.
Как этого избежать? И какую роль играет дизайн-система в 2025 году?
В 2025 году сайты представляют собой полноценные цифровые платформы продаж, сервиса и взаимодействия с клиентом.
Редизайн уже давно перестал быть капризом маркетинга — это инструмент повышения эффективности бизнеса. Но, как показывает практика в России, при неправильном подходе редизайн оборачивается бесконечным ремонтом, выгоранием команды и неудовлетворённостью пользователей.
Как этого избежать? И какую роль играет дизайн-система в 2025 году?
Когда редизайн действительно необходим: 5 признаков, что тянуть нельзя
1. Ваш цифровой продукт не отражает текущую стратегию компании
Многие компании в России в последние два года перестроились: изменились рынки сбыта, продуктовые линейки, целевая аудитория. Если сайт или интерфейс не транслирует эти изменения — вы теряете клиентов уже на этапе первого касания.
Простой пример: производитель оборудования начал активно продавать сервисное обслуживание, но интерфейс сайта по-прежнему об этом не говорит.
2. Пользовательский путь запутан или устарел
Если количество заявок падает, клиенты не могут найти нужную информацию, а отдел продаж жалуется на "некачественные лиды", возможно, дело не в рекламе, а в структуре сайта.
UX-аудит, основанный на пользовательских сценариях (а не на личных вкусах руководства), покажет, насколько интерфейс соответствует современным ожиданиям.
3. Рост затрат на поддержку и хаос в интерфейсах
У многих российских компаний "лоскутная" цифровая среда: сайт, личный кабинет, маркетплейс, CRM — всё в разных стилях, на разных системах. При этом каждое изменение требует ручной работы. Это не масштабируется. Без единой дизайн-системы любая доработка превращается в дорогостоящий кастом.
4. Сайт не отвечает техническим и пользовательским требованиям 2025 года
Сегодня нужно больше, чем просто адаптив: сайты должны работать быстро, быть доступными (в том числе с учётом законодательства РФ), поддерживать тёмные темы, мобильные жесты и голосовое управление. Если вы не думаете об этом — конкуренты подумают.
5. Компания переходит на современные технологии и архитектуры
Переезд на React/Next.js, отказ от монолитов, внедрение headless CMS — это не повод натянуть старый интерфейс на новые технологии. Это шанс оптимизировать структуру, ускорить продукт и улучшить пользовательский опыт.
Многие компании в России в последние два года перестроились: изменились рынки сбыта, продуктовые линейки, целевая аудитория. Если сайт или интерфейс не транслирует эти изменения — вы теряете клиентов уже на этапе первого касания.
Простой пример: производитель оборудования начал активно продавать сервисное обслуживание, но интерфейс сайта по-прежнему об этом не говорит.
2. Пользовательский путь запутан или устарел
Если количество заявок падает, клиенты не могут найти нужную информацию, а отдел продаж жалуется на "некачественные лиды", возможно, дело не в рекламе, а в структуре сайта.
UX-аудит, основанный на пользовательских сценариях (а не на личных вкусах руководства), покажет, насколько интерфейс соответствует современным ожиданиям.
3. Рост затрат на поддержку и хаос в интерфейсах
У многих российских компаний "лоскутная" цифровая среда: сайт, личный кабинет, маркетплейс, CRM — всё в разных стилях, на разных системах. При этом каждое изменение требует ручной работы. Это не масштабируется. Без единой дизайн-системы любая доработка превращается в дорогостоящий кастом.
4. Сайт не отвечает техническим и пользовательским требованиям 2025 года
Сегодня нужно больше, чем просто адаптив: сайты должны работать быстро, быть доступными (в том числе с учётом законодательства РФ), поддерживать тёмные темы, мобильные жесты и голосовое управление. Если вы не думаете об этом — конкуренты подумают.
5. Компания переходит на современные технологии и архитектуры
Переезд на React/Next.js, отказ от монолитов, внедрение headless CMS — это не повод натянуть старый интерфейс на новые технологии. Это шанс оптимизировать структуру, ускорить продукт и улучшить пользовательский опыт.
Что такое дизайн-система — и зачем она бизнесу в 2025 году
В России дизайн-системы чаще всего воспринимаются как "фигма с компонентами". Но это поверхностное понимание.
Настоящая дизайн-система — это:
В условиях, когда бизнесу нужно быстро адаптироваться, дизайн-система становится конкурентным преимуществом.
Настоящая дизайн-система — это:
- Архитектура интерфейса, а не просто библиотека кнопок
- Совместный язык между дизайнерами, разработчиками, аналитиками и бизнесом
- Стандартизированный подход к созданию и масштабированию цифровых продуктов
В условиях, когда бизнесу нужно быстро адаптироваться, дизайн-система становится конкурентным преимуществом.
Как дизайн-система помогает при редизайне
Сокращение времени на запуск
По данным российских digital-агентств, компании с действующей дизайн-системой проводят редизайн на 30–50% быстрее. Команды не обсуждают отступы, стили и шрифты — всё уже решено.
Унификация пользовательского опыта
Пользователь ощущает интерфейс как цельный продукт, даже если он заходит с разных устройств или попадает в разные модули: калькулятор, ЛК, техподдержка.
Снижение затрат на поддержку и сопровождение
Каждый компонент живёт один раз и переиспользуется. В 2025 году это особенно важно, учитывая рост стоимости ИТ-ресурсов и ограниченность команд.
Простота масштабирования на новые продукты и рынки
При запуске нового сервиса или направления достаточно взять существующие элементы и собрать из них MVP. Это снижает порог входа для новых команд и подрядчиков.
Соответствие стандартам UX и digital-доступности
В России вступают в силу новые требования к доступности цифровых решений, особенно для госсектора и крупных компаний. Дизайн-система — это способ обеспечить соответствие без головной боли.
По данным российских digital-агентств, компании с действующей дизайн-системой проводят редизайн на 30–50% быстрее. Команды не обсуждают отступы, стили и шрифты — всё уже решено.
Унификация пользовательского опыта
Пользователь ощущает интерфейс как цельный продукт, даже если он заходит с разных устройств или попадает в разные модули: калькулятор, ЛК, техподдержка.
Снижение затрат на поддержку и сопровождение
Каждый компонент живёт один раз и переиспользуется. В 2025 году это особенно важно, учитывая рост стоимости ИТ-ресурсов и ограниченность команд.
Простота масштабирования на новые продукты и рынки
При запуске нового сервиса или направления достаточно взять существующие элементы и собрать из них MVP. Это снижает порог входа для новых команд и подрядчиков.
Соответствие стандартам UX и digital-доступности
В России вступают в силу новые требования к доступности цифровых решений, особенно для госсектора и крупных компаний. Дизайн-система — это способ обеспечить соответствие без головной боли.
Частые ошибки при редизайне (и как их избежать)
- "Сделайте красиво" вместо "решите бизнес-задачу". Редизайн без целей — гарантированное разочарование.
- Отсутствие исследования перед стартом. Без UX-исследований и анализа текущих сценариев редизайн рисуется «на глазок».
- Нет метрик успеха. Вы потратите миллионы, но не узнаете, что стало лучше и для кого.
- Неподдерживаемая Figma-библиотека вместо настоящей системы. Если нет кода, документации и процедур обновления — это не дизайн-система, а макет.
Чек-лист "Как подготовиться к редизайну в 2025 году"
✅ Провести UX-аудит и аналитику (веб-аналитика, тепловые карты, опросы)
✅ Согласовать бизнес-цели редизайна (рост продаж, оптимизация поддержки, омниканальность и т.д.)
✅ Построить дизайн-систему или хотя бы её базу: токены, принципы, гайдлайны
✅ Разработать MVP новых экранов и протестировать на живых пользователях
✅ Настроить цикл обратной связи: сбор метрик, итерации, документирование
✅ Согласовать бизнес-цели редизайна (рост продаж, оптимизация поддержки, омниканальность и т.д.)
✅ Построить дизайн-систему или хотя бы её базу: токены, принципы, гайдлайны
✅ Разработать MVP новых экранов и протестировать на живых пользователях
✅ Настроить цикл обратной связи: сбор метрик, итерации, документирование
Заключение
Редизайн в 2025 году — часть стратегического развития бизнеса в цифровой среде. Но успешен он будет только тогда, когда построен на базе здравого смысла, данных и системного подхода.
Дизайн-система — ваша «архитектура доверия» к пользователю и основа роста компании.
Если вы готовитесь к редизайну — начните не с рисования. Начните с вопросов: что мы хотим изменить, зачем, и как мы будем управлять результатом. А дизайн-система задаёт правила, по которым изменения воплощаются без потерь и разночтений.
Дизайн-система — ваша «архитектура доверия» к пользователю и основа роста компании.
Если вы готовитесь к редизайну — начните не с рисования. Начните с вопросов: что мы хотим изменить, зачем, и как мы будем управлять результатом. А дизайн-система задаёт правила, по которым изменения воплощаются без потерь и разночтений.
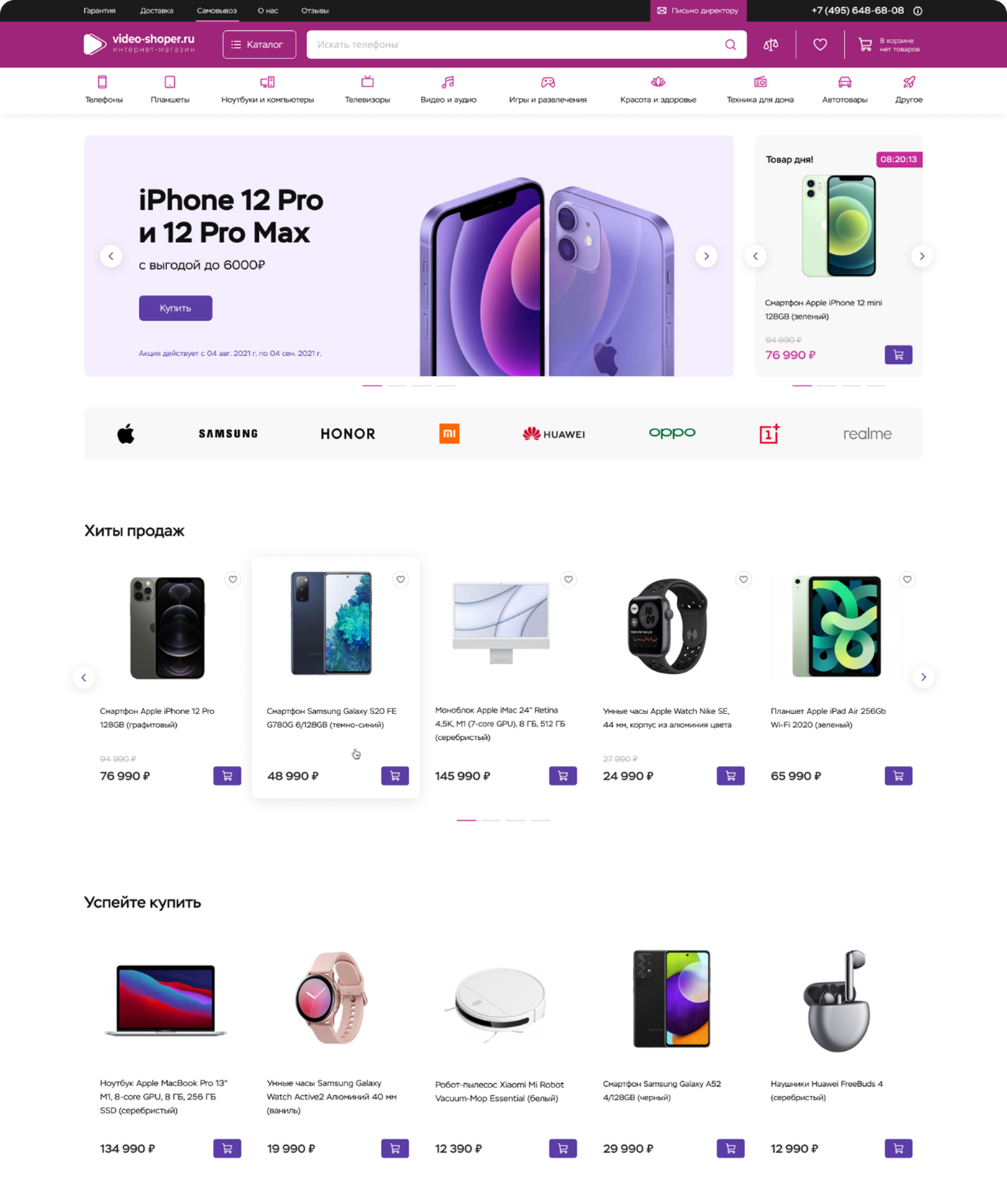
Пример из практики: смелый редизайн одного из крупнейших интернет-магазинов электроники в России

Video Shoper — ведущий российский интернет-магазин электроники с оборотом более 2 млрд рублей в год.
Перед специалистами веб-интегратора "Компот" стояли задачи:
Мы обновили сайт компании, упростив восприятие информации, переработав каталог товаров и улучшив карточки товаров.
Новый дизайн сохранил фирменный стиль и удобство пользования, добавив «быструю покупку» и оптимизировав процесс оформления заказа. Проект был завершён в срок и без сбоев, помогая Video Shoper укрепить свои лидирующие позиции и повысить конверсию.
Обновление дизайна произошло без перебоев в работе основного сайта, а также в интеграциях
Перед специалистами веб-интегратора "Компот" стояли задачи:
- Разработать новый современный дизайн интернет-магазина
- Перенести новый дизайн на существующий сайт
- Осуществить частичный рефакторинг кода
- Сохранить преемственность стилистики, прежний функционал сайта и маркетинговые наработки
Мы обновили сайт компании, упростив восприятие информации, переработав каталог товаров и улучшив карточки товаров.
Новый дизайн сохранил фирменный стиль и удобство пользования, добавив «быструю покупку» и оптимизировав процесс оформления заказа. Проект был завершён в срок и без сбоев, помогая Video Shoper укрепить свои лидирующие позиции и повысить конверсию.
Обновление дизайна произошло без перебоев в работе основного сайта, а также в интеграциях
Стратегический аудит сайта от веб-интегратора "Компот"

Что даёт стратегический аудит:
➡️ Подробнее на странице услуги
- Диагноз: почему сайт не работает так, как вы ожидали
- Основа для редизайна или доработки сайта и команды
- Понимание: где смысловые ошибки, что мешает продажам и доверию
- Возможность не делать новый сайт с нуля, а перезапустить текущий с умом
- Рекомендации: что улучшить, что выкинуть, что добавить
➡️ Подробнее на странице услуги