Привет, герой бизнеса!
75% пользователей формируют мнение о сайте за секунды — это не просто цифры, а реальность.
Если сайт выглядит устаревшим, грузится дольше 3 секунд или неудобен в использовании, пользователи закрывают вкладку.
Мы собрали главные тренды 2025 года, которые помогут создать сайт, соответствующий требованиям времени.
75% пользователей формируют мнение о сайте за секунды — это не просто цифры, а реальность.
Если сайт выглядит устаревшим, грузится дольше 3 секунд или неудобен в использовании, пользователи закрывают вкладку.
Мы собрали главные тренды 2025 года, которые помогут создать сайт, соответствующий требованиям времени.
1. Минимализм 2.0
Минимализм остается в моде, но теперь это не просто лаконичный дизайн, а удобство на максимуме.
Четкие линии, минимум лишних элементов, интуитивная навигация. Главное — не перегнуть палку, превращая сайт в пустое белое пространство.
Например, сайт Apple — это идеальный баланс простоты и функциональности.
Четкие линии, минимум лишних элементов, интуитивная навигация. Главное — не перегнуть палку, превращая сайт в пустое белое пространство.
Например, сайт Apple — это идеальный баланс простоты и функциональности.

2. Динамическая типографика
Шрифты больше не статичны. Они увеличиваются, уменьшаются, изменяют форму, реагируя на действия пользователя. Это добавляет интерактивности, но требует осторожности: если переборщить, текст может стать нечитаемым.
Пример:
На сайте Nike используются анимированные заголовки, которые создают эффект движения и вовлекают пользователя.
Пример:
На сайте Nike используются анимированные заголовки, которые создают эффект движения и вовлекают пользователя.
3. AI-дизайн
ИИ помогает создавать адаптивные сайты, которые подстраиваются под поведение пользователя. Например, персонализированные рекомендации, динамическое изменение контента и умные чат-боты.
Пример:
На сайтах e-commerce компаний AI анализирует предпочтения клиентов и предлагает товары, которые им действительно интересны.
Пример:
На сайтах e-commerce компаний AI анализирует предпочтения клиентов и предлагает товары, которые им действительно интересны.
4. Микровзаимодействия
Крошечные анимации, которые делают сайт более живым. Кнопка, которая слегка подпрыгивает при наведении, индикатор загрузки, который реагирует на курсор.
Всё это создает эффект «общения» с сайтом.
Пример:
Кнопка «Добавить в корзину» на Amazon слегка меняет цвет при наведении, создавая тактильный эффект.
Всё это создает эффект «общения» с сайтом.
Пример:
Кнопка «Добавить в корзину» на Amazon слегка меняет цвет при наведении, создавая тактильный эффект.
5. Сетки и многослойные макеты
Классические двухколоночные макеты уходят в прошлое. На смену приходят асимметричные сетки, наложение слоев, смелые композиции.
Пример:
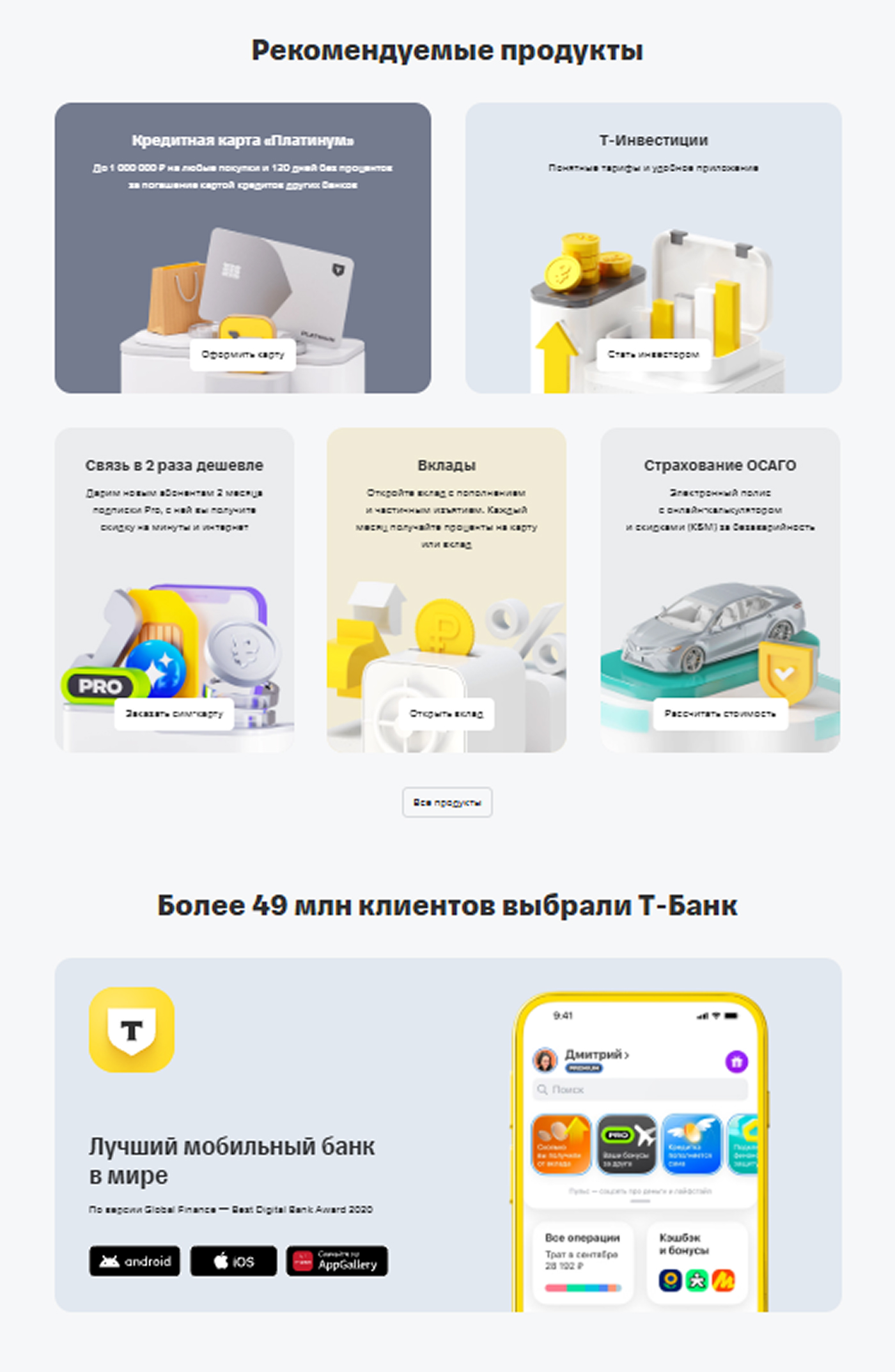
На сайте Т-банка активно применяются асимметричные сетки, наложение слоев и смелые композиции. Например, на главной странице можно увидеть:
Этот подход не только привлекает внимание, но и помогает выделить ключевые сообщения бренда.
Пример:
На сайте Т-банка активно применяются асимметричные сетки, наложение слоев и смелые композиции. Например, на главной странице можно увидеть:
- Разноуровневые блоки с текстом и изображениями, создающие ощущение динамики.
- Использование крупных заголовков, пересекающихся с фоновыми элементами.
- Градиенты и нестандартное расположение контента, что делает сайт визуально интересным.
Этот подход не только привлекает внимание, но и помогает выделить ключевые сообщения бренда.

6. Параллакс 2.0
Эффект глубины теперь используется точечно. Вместо полного параллакса — акценты на отдельных элементах. Это делает сайт динамичным, но не перегружает глаза.
Пример:
Сайт Mercedes-Benz использует локальные параллакс-эффекты для демонстрации автомобилей.
Пример:
Сайт Mercedes-Benz использует локальные параллакс-эффекты для демонстрации автомобилей.

7. Геймификация
Чем больше интерактива — тем выше вовлеченность. Викторины, тесты, квесты — всё это превращает сайт в увлекательное пространство.
Хороий пример российского бренда, использующего игровые механики, — СберКот от Сбербанка.
СберКот — это чат-бот и мини-игра в приложении Сбербанка, где пользователи могут зарабатывать баллы, проходя финансовые квесты и тесты.
Основные элементы геймификации:
Хороий пример российского бренда, использующего игровые механики, — СберКот от Сбербанка.
СберКот — это чат-бот и мини-игра в приложении Сбербанка, где пользователи могут зарабатывать баллы, проходя финансовые квесты и тесты.
Основные элементы геймификации:
- Квесты и тесты помогут узнать больше о финансах.
- Миссии и достижения мотивируют пользователей к взаимодействию с сервисом.
- Персонаж (СберКот) делает процесс вовлекающим и эмоционально привлекательным.

8. Нейро-дизайн
Исследования UX показывают, что людям проще воспринимать информацию в определенных цветовых схемах и формах. Нейро-дизайн учитывает работу мозга и помогает создавать сайты, которые интуитивно понятны и комфортны.
Пример:
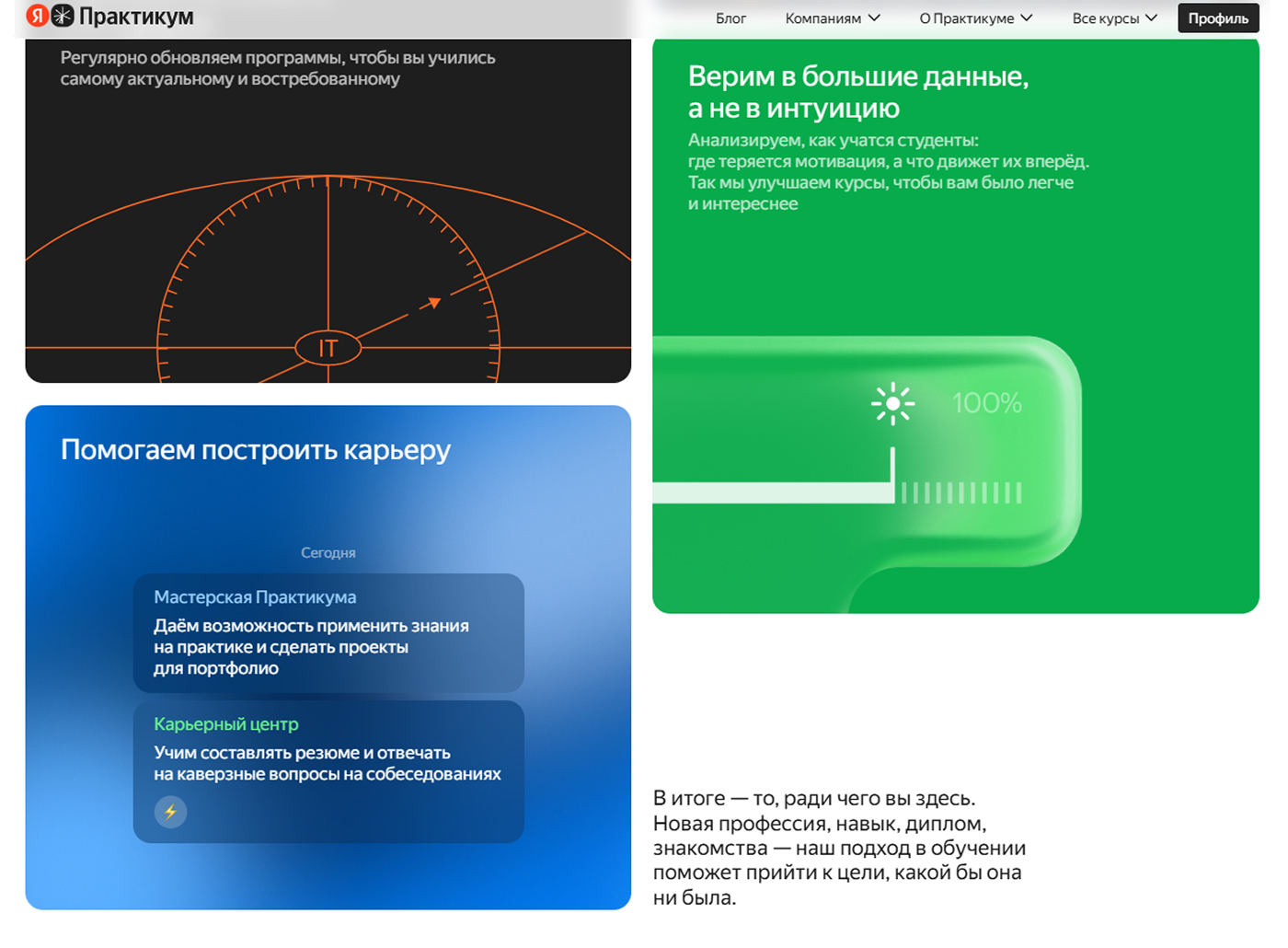
Онлайн-платформа для обучения Яндекс Практикум использует:
Такой дизайн делает обучение комфортным и менее стрессовым, что особенно важно для пользователей, осваивающих новые навыки.
Пример:
Онлайн-платформа для обучения Яндекс Практикум использует:
- Спокойные пастельные цвета (бежевый, синий, зеленый) — снижают визуальное напряжение.
- Округлые формы элементов — делают интерфейс дружелюбным.
- Простую навигацию — снижает когнитивную нагрузку, помогая пользователю быстро находить нужную информацию.
Такой дизайн делает обучение комфортным и менее стрессовым, что особенно важно для пользователей, осваивающих новые навыки.

9. Интерактивный 3D-контент
Технологии WebGL и Three.js позволяют встраивать интерактивные 3D-объекты прямо в браузер. Это делает сайт запоминающимся и вовлекающим.
Пример:
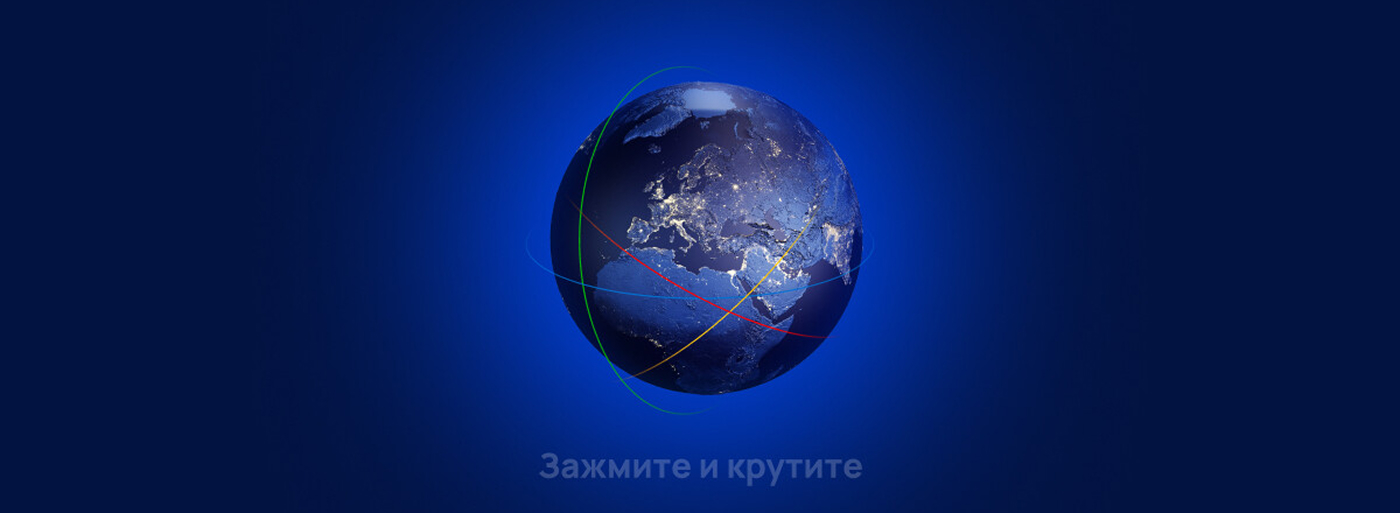
При реализации проекта по разработке Корпоративного сайта для охранной компании «AN-Security» мы реализовали на главной странице интерактивный глобус, на котором отображаются все регионы присутствия компании.
Глобус разработан с использованием технологий WebGL.
Пример:
При реализации проекта по разработке Корпоративного сайта для охранной компании «AN-Security» мы реализовали на главной странице интерактивный глобус, на котором отображаются все регионы присутствия компании.
Глобус разработан с использованием технологий WebGL.

10. Скорость — главный приоритет
Сайты, которые грузятся дольше 2-3 секунд, теряют до 40% пользователей. Оптимизация кода, сжатие изображений, отказ от тяжелых скриптов — всё это стало необходимостью.
Пример:
Google сокращает время загрузки своего поисковика до минимума, потому что каждая доля секунды влияет на пользовательский опыт.
Пример:
Google сокращает время загрузки своего поисковика до минимума, потому что каждая доля секунды влияет на пользовательский опыт.
Заключение
Сайты будущего – это скорость, удобство и понятность.
Если ваш сайт отвечает этим критериям, он не просто привлекает клиентов, но и удерживает их. Тестируйте новые технологии, следите за тенденциями и делайте сайты удобными для пользователей.
А если вам нужен сайт, который реально работает на ваш бизнес, мы знаем, как это сделать.
Наш опыт – это не только красивые решения, но и технологии, которые приносят бизнесу результат.
📩 Свяжитесь с нами, и мы поможем вашему сайту соответствовать трендам 2025 года!
Если ваш сайт отвечает этим критериям, он не просто привлекает клиентов, но и удерживает их. Тестируйте новые технологии, следите за тенденциями и делайте сайты удобными для пользователей.
А если вам нужен сайт, который реально работает на ваш бизнес, мы знаем, как это сделать.
Наш опыт – это не только красивые решения, но и технологии, которые приносят бизнесу результат.
📩 Свяжитесь с нами, и мы поможем вашему сайту соответствовать трендам 2025 года!




